JavaScript数组去重的最简单方法(快速实现数组去重的技巧与技术)
- 网络技术
- 2024-05-07
- 1502
- 更新:2024-05-06 19:02:16
经常会遇到需要对数组进行去重的情况、在JavaScript编程中。使得数组中的元素都是的,数组去重是指删除数组中重复的元素。本文将介绍一些最简单和的方法来实现JavaScript数组去重。

一、使用Set数据结构进行数组去重
使用Set数据结构是一种简单且的方法。它能够存储任何类型的值、Set是ES6引入的新数据结构、并且可以自动排除重复的值。
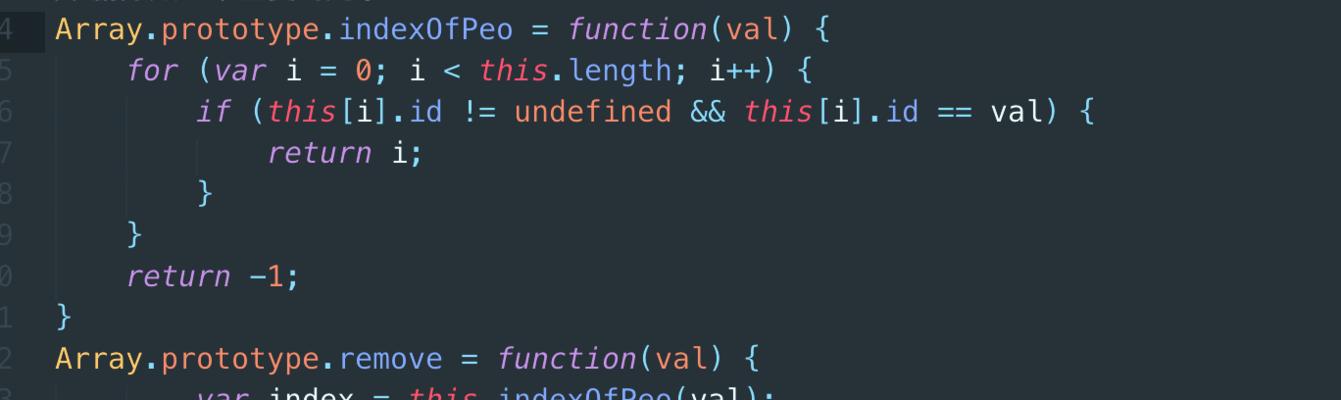
二、使用indexOf方法进行数组去重
使用indexOf方法可以快速判断一个元素在数组中是否已经存在。实现数组去重,将不重复的元素放入新数组中、通过遍历数组。

三、使用filter方法进行数组去重
并返回一个新的数组,filter方法可以根据指定的条件过滤出符合条件的元素。可以很方便地实现数组去重、通过传入一个自定义的筛选函数。
四、使用reduce方法进行数组去重
并将结果累加到一个值中,reduce方法可以对数组中的每个元素进行迭代。可以实现数组去重,通过使用reduce方法结合includes方法。
五、使用Map数据结构进行数组去重
Map数据结构是一种以键值对形式存储数据的。可以方便地实现数组去重,利用Map数据结构的键名特性。

六、使用双重循环进行数组去重
使用双重循环是一种最基本的数组去重方法。比较每个元素是否与后面的元素相等,通过遍历数组、若相等则删除重复元素。
七、使用递归函数进行数组去重
使用递归函数可以简洁地实现数组去重。最终返回去重后的数组、若不存在则将其加入,通过判断当前元素是否已经存在于去重后的数组中。
八、使用ES6的扩展运算符进行数组去重
从而快速实现数组去重,ES6的扩展运算符可以将一个可迭代对象展开成多个元素。
九、使用ES6的Array.from方法进行数组去重
from方法可以将类似数组或可迭代对象转换为真正的数组,ES6的Array。from方法实现数组去重,可以使用Array、通过结合Set数据结构。
十、使用对象属性进行数组去重
可以简单地实现数组去重,将数组中的元素作为对象的属性,利用对象属性不可重复的特性。
十一、使用逻辑判断进行数组去重
从而实现数组去重,可以快速判断数组中的元素是否已经存在,通过逻辑判断。
十二、使用递归算法进行数组去重
从而实现数组去重、使用递归算法可以对数组中的元素进行深度遍历。
十三、使用字典进行数组去重
可以方便地实现数组去重,利用字典数据结构的键名不可重复的特性。
十四、使用Map和Set进行数组去重的性能比较
分析它们的优劣势,对比使用Map和Set数据结构进行数组去重的性能。
十五、
我们了解了多种实现JavaScript数组去重的方法、通过本文的介绍,filter方法,reduce方法,Map数据结构等、包括使用Set数据结构,indexOf方法。我们可以根据具体需求选择最适合的方法来实现数组去重,在实际应用中,提高代码的效率和可读性。